Will's animation blog
Friday, 28 June 2013
Monday, 10 June 2013
Animation Evaluation - (D2)
For this Unit we were tasked with planning, presenting
and creating an animation to help advertise our game. I went into this task
aware of my limitations; as such I planned my animation on what I knew I could
do without too much trouble, while also making it somewhat enjoyable.
So I decided to create it in Adobe flash, due to me
knowing a little bit on how to use it; and with the time limitations I could
not afford or be bothered to learn a new piece of software. To help streamline
the process I utilised classic tweens to create basic movement; and then I
created looping animations adding a little head bob or a shake to help spruce
up the movement a bit. In fact with a few acceptations I would say that most of
the movements were made some tween or another. Exceptions would include the
splitting building where I had to highlight two areas of the building and periodically
pulled them apart frame by frame. The man’s bobbing head animation was made by
redrawing his front and back, his eyes and mouth are also completely drawn. I
also incorporated other tricks; such as simulating a volcano smoking from afar
with just two different clouds. Shaking animations were also created by simply
creating a looping animation by using the arrow keys to adjust its position
every few frames.
This required a lot of layers to pull off; so to help
organise everything I created folders for each shot, which made finding things
much easier, although I can't imagine that it did any good for the file size.
My feedback showed that people found my animation quality
to be rather fluid; finding little places where it required much improvement.
My audience also found that it did well to tie-in with my game since it details
the events that lead up to the games setting, I also included a website address
for those who are more curious. One criticism was that it did not match the aesthetic
of the game although, I somewhat disagree with this as it is shown through
screen shots and promotional art that the buildings and such are in fact large
grey monuments. But there is also the case to be made that while my protagonist
is designed like a regular human, while the people that I show are small grey
blob things, so I will give them that. I was also told to add more colour;
which I can understand since it is all grey until the volcano rises from the
ground, although I found it somewhat symbolic. I decided to add a blue sky to the
background of shot 2, well for that and another reason; it being that without a
solid background, it would show up as transparent when imported onto the
website.
Overall I think it turned out rather well, I was able to implement
ideas from both storyboard ideas into one with the best bits of both. If I had
to change anything; it would be how I filled in the buildings, if you were to
look outside the stage you would find that the proportions of the buildings on
the first two shots are greatly exaggerated. This was not a problem later on
but it still bothered me when I started out.
Animation test plan (P7)
Aftermath Test Log
|
||
Test
|
How I will test
|
Outcome
|
Timings
|
I will watch the animation.
|
On the second shot the man lifts his
head to soon, I want there to be a bit of a delay so after a few milliseconds
of the buildings shaking he lifts his head instead of as soon as it starts.
|
Download
|
I will view the file size.
|
The file size is reasonable; being
only 49 kb there should be no problems when downloading it.
|
Relevancy
|
I will watch the animation.
|
It is relevant to the game in that it
shows the events that take place before the game, it shows the earthquake
that sinks the city into the sinkhole, the wave that floods the streets and
the volcano which acts as the ultimate goal. The URL for the website also
shows up at the very end.
|
Movement
|
I will watch the animation.
|
Since most movement was made using
tweens I added looping animations to several objects and characters and
objects to increase the quality of movement. Either way though it’s still
pretty basic.
|
Other feedback:
Thursday, 9 May 2013
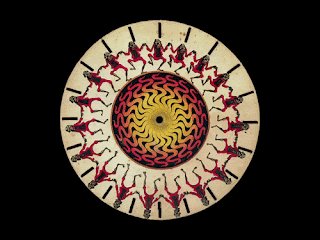
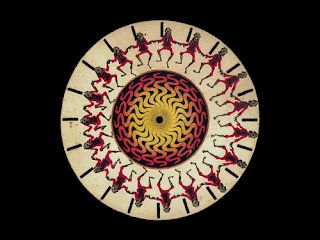
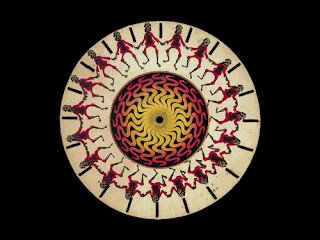
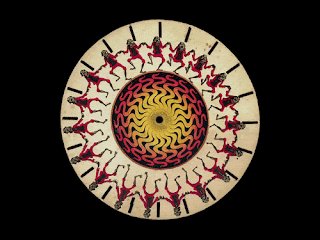
Persistence of vision (M1)
Persistence of vision is a visual illusion which is the
basis for not just animation, but all forms of moving pictures. It was
discovered by Roman poet Lucreius. Sight is made possible when the eyes see an
image and in turn sends the information to be processed by the brain. This
process can only happen so many times a second, so if you where to flip through
sequential images of a man walking at a certain speed the brain can process
only so much information at one time, this gives the illusion that the images
are moving.

This also applies to all form of moving images, where in film the motion is in fact thousands of images being shown one after the other, where in animation it’s the same principle but with drawn or rendered images. The minimum speed that images need to be shown in order to create the illusion is at 24 frames per second (frames being pictures). But apparently there are people who are able to process images faster than 24 frames.
The theory has been controversial due to a lack of evidence to prove this theory and was apparently debunked back in 1912. However it is still taught in schools and used by animators, probably because no one really cares. The correct theory is beta movement but no one uses that one so forget about it anyway.
Tools for animation (P4)
Tweening - Certain animation software packages allow several options that automatically place in-betweens between the key frames of your choosing, this comes in the form of two options them being motion tween and shape tweening. Motion tweening if you have an object located at two different positions on the stage on two different frames, the motion tween makes it so that between those two frames it will add frames where the object will move from one position to the other. Shape tweens are very similar to morphing in that if you had two different shapes like say a triangle and a square, placing a shape tween between the two frames will see the triangle morph into a square. While it may seem easier it is actually very limited compared to drawing your own in-betweens, although it does have its uses, like animating simple movements like clouds drifting in the background.
Animation software comparison (D1)
Adobe flash
 Adobe flash
is a vector image program used for animation. Flash started off being used as a
tool for creating animation and games on the internet, it proved to be
effective enough that soon animation studios would use the program to animate
shows for television. Flash was also a popular tool for creating websites, and
allowed people to add all sorts of fancy features. But this soon died out, as
people with slower PC’s would only be hampered by all the information it had to
process, that and people decided on fancy but unintuitive navigation systems
which were just annoying. These things cobbled together makes flash an
ultimately troublesome web design tool for anyone who is trying to run a
serious business, because all they did for their potential customers is waste
their time.
Adobe flash
is a vector image program used for animation. Flash started off being used as a
tool for creating animation and games on the internet, it proved to be
effective enough that soon animation studios would use the program to animate
shows for television. Flash was also a popular tool for creating websites, and
allowed people to add all sorts of fancy features. But this soon died out, as
people with slower PC’s would only be hampered by all the information it had to
process, that and people decided on fancy but unintuitive navigation systems
which were just annoying. These things cobbled together makes flash an
ultimately troublesome web design tool for anyone who is trying to run a
serious business, because all they did for their potential customers is waste
their time.
Maya
 Maya is a 3D
modelling program published by Autodesk. It has gone through multiple
iterations in order to stream line the modelling process. The process of modeling in Maya involves stating from a basic shape, from there the user molds and adds on to the shape to create industry standard models. Animating your 3D models is very similar to animating with adobe flash, but instead of drawing each frame you are instead posing your model frame by frame. Unfortunately it is just
as expensive as adobe flash, the software also requires a lot of practice to properly use.
Maya is a 3D
modelling program published by Autodesk. It has gone through multiple
iterations in order to stream line the modelling process. The process of modeling in Maya involves stating from a basic shape, from there the user molds and adds on to the shape to create industry standard models. Animating your 3D models is very similar to animating with adobe flash, but instead of drawing each frame you are instead posing your model frame by frame. Unfortunately it is just
as expensive as adobe flash, the software also requires a lot of practice to properly use.Blender
Uses for animation (P2)
 Entertainment - The oldest and most well known use for animation, in fact I could say that this purpose even branches out to its other uses, but we'll get to that later. Animation as entertainment is mostly seen in child programming. This is because its a cheap and easy way of creating bright and colourful shows for younger children. However this does not mean that animation has no place for older audiences as animation allows for a lot of freedom for what can be done as opposed to film, where something is either impossible to do or just looks fake when put next to real life actors.
Entertainment - The oldest and most well known use for animation, in fact I could say that this purpose even branches out to its other uses, but we'll get to that later. Animation as entertainment is mostly seen in child programming. This is because its a cheap and easy way of creating bright and colourful shows for younger children. However this does not mean that animation has no place for older audiences as animation allows for a lot of freedom for what can be done as opposed to film, where something is either impossible to do or just looks fake when put next to real life actors.
Education - Animation is a very useful tool for educating children, because when done right educational animation can hold a child or just about anyone's attention. This is because it lets you show them the information in an interesting way that's more likely to stick with them than simple words on a screen.
 Advertisements - The best kind (or sometimes the worst kind) of adverts are the ones that stick with you, animation opens the way for advertisers to experiment with new ideas that would be otherwise impossible. It doesn't even have to be some big extravagant production, for instance people remember those Bupa adverts just fine and those were just a bunch of shapes.
Advertisements - The best kind (or sometimes the worst kind) of adverts are the ones that stick with you, animation opens the way for advertisers to experiment with new ideas that would be otherwise impossible. It doesn't even have to be some big extravagant production, for instance people remember those Bupa adverts just fine and those were just a bunch of shapes.
Subscribe to:
Comments (Atom)



















