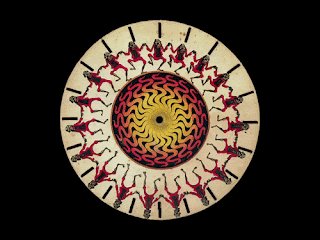
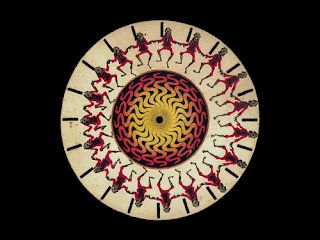
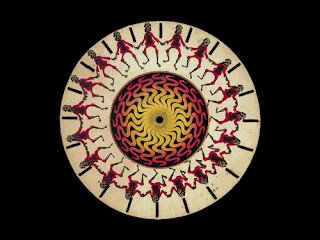
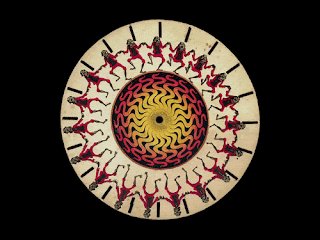
Persistence of vision is a visual illusion which is the
basis for not just animation, but all forms of moving pictures. It was
discovered by Roman poet Lucreius. Sight is made possible when the eyes see an
image and in turn sends the information to be processed by the brain. This
process can only happen so many times a second, so if you where to flip through
sequential images of a man walking at a certain speed the brain can process
only so much information at one time, this gives the illusion that the images
are moving.

This also applies to all form of moving images, where in film the motion is in fact thousands of images being shown one after the other, where in animation it’s the same principle but with drawn or rendered images. The minimum speed that images need to be shown in order to create the illusion is at 24 frames per second (frames being pictures). But apparently there are people who are able to process images faster than 24 frames.
The theory has been controversial due to a lack of evidence to prove this theory and was apparently debunked back in 1912. However it is still taught in schools and used by animators, probably because no one really cares. The correct theory is beta movement but no one uses that one so forget about it anyway.








